在网页设计中,很多设计师都忘记了颜色搭配选用的重要性,因为设计稿通不过验收往往有很多返工的现象,其实最根本的问题就是颜色的选用,友好的颜色搭配才能呈现出更好的页面。
然而,很多浏览器只能呈现256种颜色,并且不同的浏览器,呈现出的256种颜色也不同,通常这些浏览器只能共享216种颜色。设计网站重要内容时,应该运用这216种颜色。
如果利用浏览器中不存在的颜色(此216种颜色以外的颜色),浏览器会混合这些颜色,这些颜色会出现小圆点,浏览器会显示出一种与其相近的颜色,这种现象称为抖动。一些显示器会扭曲这些圆点,图片就会失真。如果出现这种情况,文本就会难以阅读,所以利用纯色作为设计元素时,使用浏览器安全色(216种颜色)。有时,即使是网络安全色,也要谨慎利用。
眼睛使用时间太长,容易产生视觉疲劳。我会利用一个例子证明这个观点(7年前了解的这个测试方法,效果很明显)。这项测试很简单,只需45秒钟。测试完以后,你会更加了结下面的内容。
If you use a browser that does not exist in the color (outside of the 216 color), the browser will mix the colors, these colors will be a small dot, the browser will show with a similar color, this phenomenon is called jitter. Some of these distortions will display
The dots, the picture will be distorted. If this is the case, the text makes it very hard to read, so use a solid color as a design element, the use of browser safe colors (216 colors). Sometimes, even the color of network security, but also cautious use.
The eye using time is too long, easy to produce visual fatigue. I will use an example to demonstrate this point of view (the testing method about 7 years ago, the effect is very obvious). This test is very simple, only 45 seconds. After testing, you will be more settled the following contents.
浏览白盒子时,看到了什么呢?有没有看到蓝绿颜色呢?如果没有,重新测试。这不是幻觉,是一种正常现象。下面我来解释这种现象。
眼睛后方,存在一种包含数百万感光神经细胞的薄层组织,我们称之为杆状细胞、圆锥细胞。圆锥细胞可以对特殊波长的光产生反应,当观看红盒子时,眼睛容易产生疲劳感,这时,与其相对的圆锥细胞就会出现,因此你看到了蓝绿光。你可以把这个原理应用于网站设计中。
我想你已经注意到,警告标志通常为黄色的,因为黄色光首先进入你的视线,所以你会首先关注黄色。利用这种颜色设计的广告,会吸引用户的注意,但我建议你不要过多使用此种颜色。访问者登录后,网站没有必要采用明亮的颜色,否则用户会产生反感。如果访问者已经在浏览你的网站,这就证明你的设计很成功。
网站中避免出现太多的黄色、红色内容,这些颜色应该只出现在需要用户关注的内容中。网站避免出现大量红色内容,否则用户会感到视觉疲劳,他们就不会长时间浏览网站。颜色不应该成为访问者离开网站的原因。
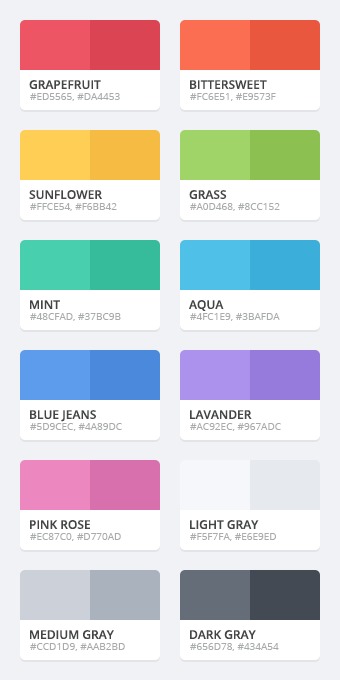
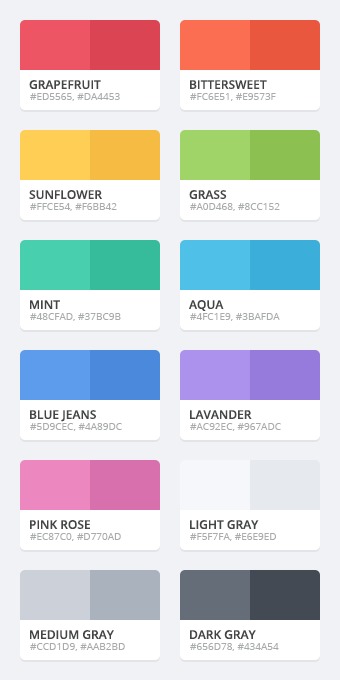
深圳网页设计中视觉最好的12个RGB值,仅供参考!